そこまで難しいことではないです。
確認方法
JavaScriptというものを使って取得します。
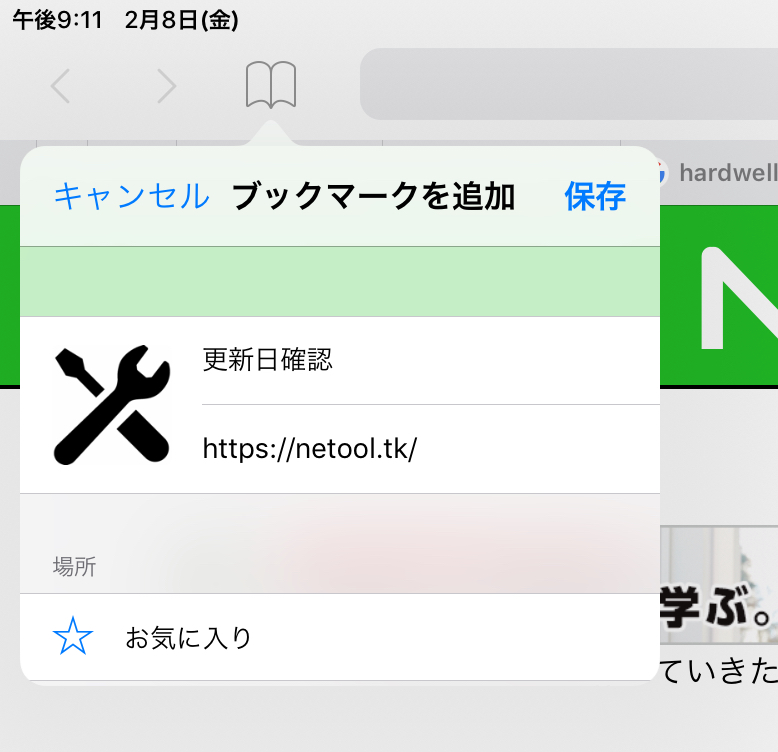
まず、テキトーに何らかのページをブックマーク(お気に入り)に追加します。試しにこのページをお気に入りに追加して、名前はわかりやすく「更新日確認」にしておきましょう。

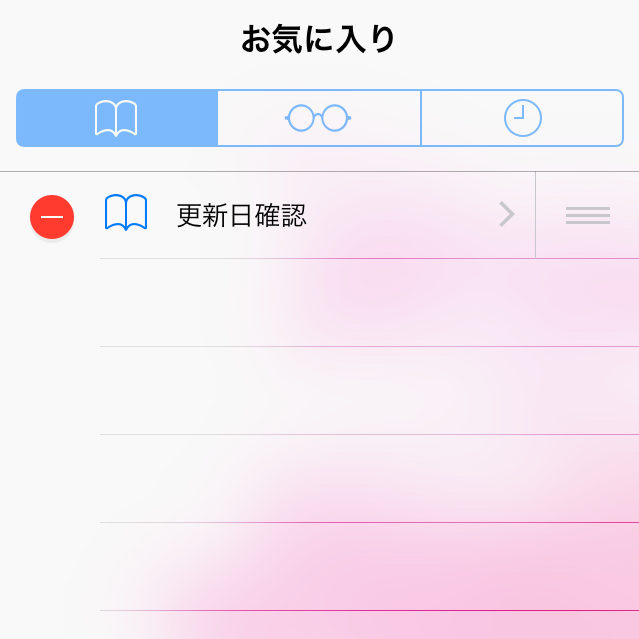
次に追加したブックマークを編集します。

そしてURL欄にあるURLを消して、下記6行をコピペしてください。改行はペーストした時に自動で削除されるので一気に6行をコピペして構いません。
javascript:
var last = new Date(document.lastModified);
var year = last.getFullYear();
var month = last.getMonth() + 1;
var date = last.getDate();
alert("最終更新日:" + year + "年" + month + "月" + date + "日");これで完了です。
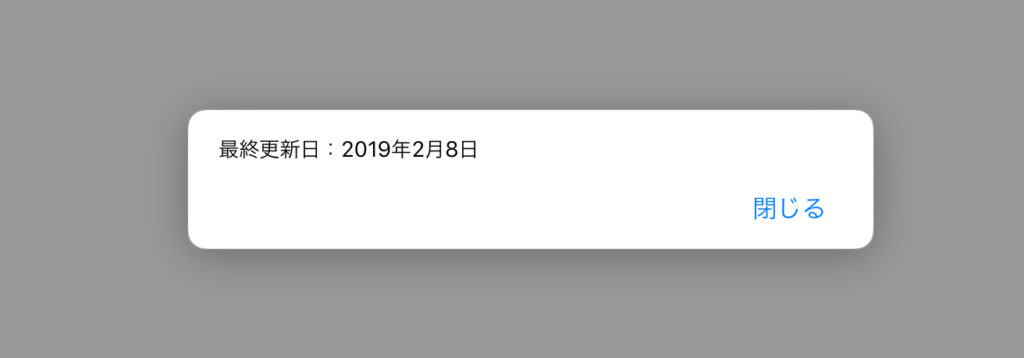
更新日を確認したいページで今登録したブックマークを押してみてください。

このように表示されればOKです。
今日更新された!?
今日の日付が出る場合はPHPなどという動的なページであり、この方法では取得できません。このブログもそうです。
この場合、ブログなどはページ上部または下部に記載されている通りの日付を使用してください。ない時は仕方がありません、諦めましょう。
実際これを使用する時は参考文献を書く時ぐらいに限られるのではないでしょうか。参考文献は最終更新日を記載することも重要ですが、閲覧日を記載することが最も重要であるでしょう。
参考文献を作成しているアナタ、ちゃんと今日の日付を記載するのですよ。
上級編 JavaScript
javascript:
var last = new Date(document.lastModified);
var year = last.getFullYear();
var month = last.getMonth() + 1;
var date = last.getDate();
alert("最終更新日:" + year + "年" + month + "月" + date + "日");最初の javascript: はJavaScriptのスキームです。
2行目 document.lastModified で更新日を取得しています。ただし下記のようにalertで出してしまってもいいのですが、読みにくい人もいるでしょう。
alert(document.lastModified);
// 03/22/2020 02:03:40そのため new Date() に入れて3行目以降で整形するといった流れです。
4行目 getYear() ではないことに注意してください。getYear() の返り値は1900を引いた値になります。
getMonth() に1を足しているのは、getMonth() の返り値が 0~11 であるためです。



コメント